VoiceThread Lecture
VoiceThread presentation on New Wave
Created for "Pop, Rock, and Rap in the 1980s"
University of the Pacific, College of Professional and Continuing Education
I am a big fan of VoiceThread's paradigm shifting approach to student participation in online learning. In particular, I am impressed with the "right here, right now" ability for students to engage with course materials. No longer do students need to wait until a lecture is over before attempting to describe on a flat discussion board the plcae in the lecture they had a question. What I like about VoiceThread is the fact that students can ask questions right at the point of their confusion, and do so in a format that is comfortable for them (voice, video, text).
This lecture was created for my own online class. The unit's musical examples are embedded right in the VoiceThread (prefaced with explanatory comments and thought questions from me), making this a self-contained and compact learning object.
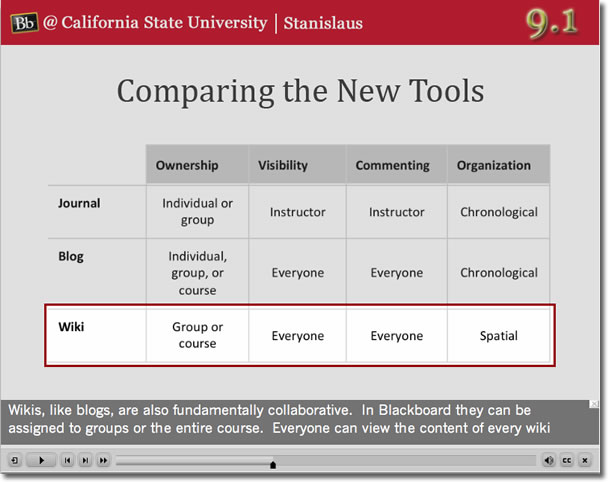
Blackboard 9.1 Training Video
Blogs, Wikis, and Journals, Oh My!: New Tools in Blackboard 9.1
Created using Adobe Captivate for faculty at CSU
Stanislaus
In Fall 2010 CSU Stanislaus began the transition and upgrade from Blackboard 8 to Blackboard 9.1. Among the new features of version 9 is the arrival of web 2.0 tools like blogs, journals, and wikis. While Blackboard's introductory support materials at the time covered most of the hands-on information about configuring these tools in a course, nowhere did they talk about why faculty should choose one over another when designing their course activities.
Anticipating a deluge of questions related to that uncertainty, I decided to make this introductory video to explain how a "blog" was different from a "wiki" was different from a "journal" and which kinds of assignments were best-suited to each format.
Theatrical Makeup Videos
THEA 3210: "Gender & Ethnic Transformation"
QuickTime video for online version of theatrical
makeup course
This video, one of a series of eleven, was created for an online version of the theatrical makeup course at CSU Stanislaus. When the professor approached me about her plans for an online class, she described how she had been enlisting students to film from the back of the class with a cheap digital camera, a method that produced poor and unprofessional results (the batteries died, the student's hands shook, the lighting was poor, etc.). I quickly surmised that I could enlist some university resources to produce high-quality videos featuring multiple camera angles, mic'd sound, and good lighting. The professor enthusiastically agreed and enlisted her students to serve as makeup dummies.
We shot the videos in one morning, during one of the regular class sessions. In order to create a sense of a "live" classroom, we had extra students sit in chairs behind the demonstration, visible as if in a class. Following the shoot, I edited the footage into short videos using Final Cut Pro, using stock titles and music. The audio was then sent to Automatic Sync Technologies for captioning and I integrated those files back into the video using QuickTime Pro.
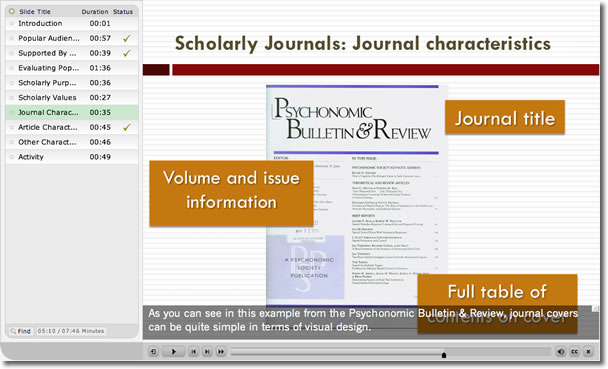
Library Instruction Modules - 1

Types of Information, Part 1
Learning object created for library instruction at
CSU Stanislaus
This learning object represents one of several that I designed for a member of the library faculty who was creating instructional materials that could be embedded in any course. In this project I had to carefully tease out what the faculty member was looking for and I had to present him with various options. As we narrowed the purpose and scope of the project, and after drafting two modules using SoftChalk, LecShare Pro, and QuickTime Pro, I recommended that we use Adobe Captivate instead, primarily for its flexibility in designing quizzes and other activities.
The issue of mobile access did come up – Captivate outputs a Flash file that cannot be accessed by the vast majority of mobile devices – but we decided to build a good module now using the best tool for the job rather than cut ourselves short and hope things would improve later. My role consisted of all the technical duties as well as siginficant contributions to the recorded script.
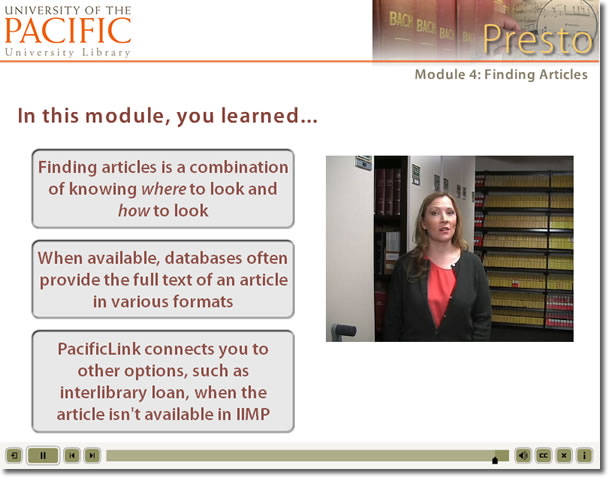
Library Instruction Modules - 2

PRESTO: "Module 4 - Finding Periodical Articles"
Library instruction module created for the University
of the Pacific
Built in Adobe Captivate 2, this video is the fourth of seven modules I designed in collaboration with a library faculty member at the University of the Pacific in 2008. The faculty member, who was the music librarian, needed to create bibliographic instruction content that was specifically geared toward the information needs of music students.
This was an interesting project because we really pushed the boundaries of what Captivate could do at the time. I came up with the name "Presto" and designed a consistent theme and logo for each segment. I also suggested that we film short introductions and summaries to each module in various parts of the library, chosing our locations so they had some relationship to the topic of the module. Alas, the videos were not captioned.
Online Readiness Self-Assessment
Online Readiness Self-Assessment
The important differences between learning in a fully online environment and learning in more traditional environments have created the need for self-assessments. Based on a model used by one faculty member to place students into first-year writing classes, I developed the current self-assessment for online students at CSU Stanislaus. As with other assessments of this type, the student chooses the answer that best describes them and a final score is then available for them to interpret. I built the assessment using Javascript and HTML to dynamically calculate a readiness "score" for the student. Instructions for interpreting the score are provided at the bottom of the page. Nothing is saved or reported by the page and no student information is collected.
Unlike many other assessments that are out there, my assessment takes into consideration how some aspects of the online experience need to be weighed more heavily than others. For instance, it's not a big deal if a student doesn't know how to create a .rtf file in Word when they first take the assessment. A 30-second demo from a friend or an online source will solve that. On the other hand, having poor self-directed study habits is much harder to change and will have a greater impact on the student's success in an online course. The assessment I built therefore weighs each question rather than offering equally weighted multiple-choices questions. The final interpretation also takes into account the various weights of the questions.
Also notable is the availability of the assessment right from the official course schedule for each semester. Every class that is listed as "fully online" or "hybrid" in the schedule automatically has a link to the assessment that asks "Is an online class right for you? Click here to find out." Presenting students with the online assessment before they enroll in an online course lets them know ahead of time whether they're making the right decision.
teachonline.csustan.edu

teachonline.csustan.edu web site
A different kind of learning object, the teachonline site is devoted to the mechanics of teaching online and with technology generally. Two main sections mark the site: Online Pedagogy and Copyright & TEACH Act. Online Pedagogy is further divided into subsections on best practices, technology tools, and an FAQ. The Copyright section focuses primarily on the TEACH Act, but because Fair Use is so important to the mission of education, the site also has a short primer on that part of the law.